Apa Itu Shadow DOM?
Table of Contents
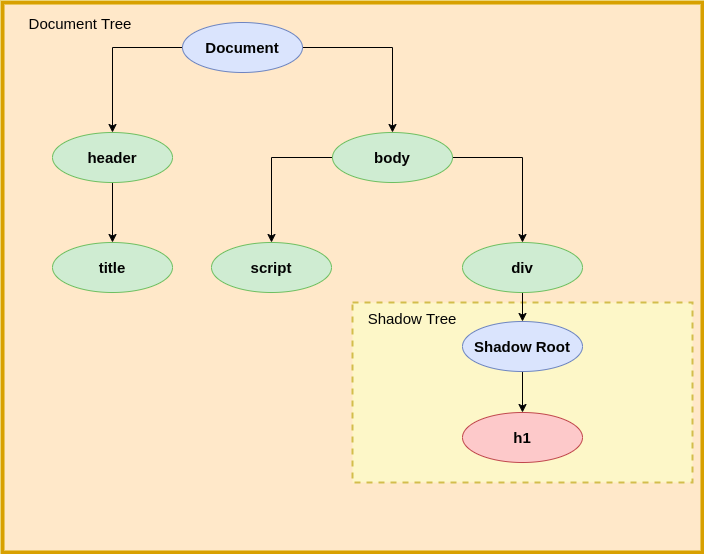
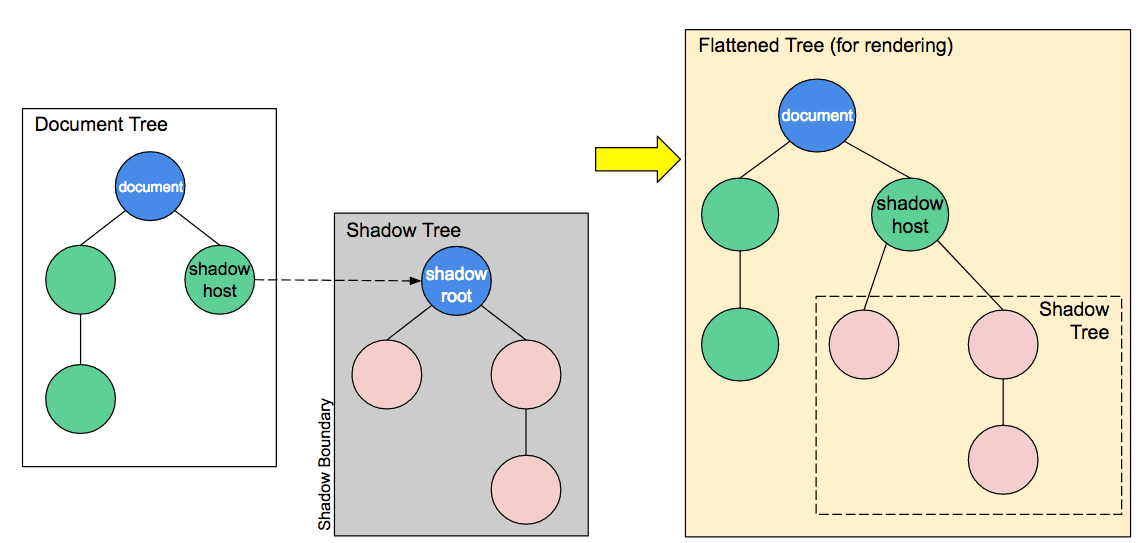
Shadow DOM dapat mengisolasi sebagian struktur DOM di dalam komponen sehingga tidak dapat disentuh dari luar komponen atau nodenya. Singkatnya kita bisa sebut Shadow DOM sebagai “DOM dalam DOM”. Bagaimana ia bekerja? Perhatikan ilustrasi berikut:
Shadow DOM dapat membuat DOM Tree lain terbentuk secara terisolasi melalui host yang merupakan komponen dari regular DOM Tree (Document Tree). Shadow DOM Tree ini dimulai dari root bayangan (Shadow root), yang dibawahnya dapat memiliki banyak element lagi layaknya Document Tree.
Terdapat beberapa terminologi yang perlu kita ketahui dari ilustrasi di atas:
- Shadow host : Merupakan komponen/node yang terdapat pada regular DOM di mana shadow DOM terlampir pada komponen/node ini.
- Shadow tree : DOM Tree di dalam shadow DOM.
- Shadow boundary : Batas dari shadow DOM dengan regular DOM.
- Shadow root : Root node dari shadow tree.
Kita dapat memanipulasi elemen yang terdapat di dalam shadow tree layaknya pada document tree, namun cakupannya selama kita berada di dalam shadow boundary. Dengan kata lain, jika kita berada di document tree kita tidak dapat memanipulasi elemen bahkan menerapkan styling pada elemen yang terdapat di dalam shadow tree. Itulah mengapa shadow DOM dapat membuat komponen terenkapsulasi
Untuk melampirkan Shadow DOM pada elemen penggunaan sangat mudah, yaitu dengan menggunakan properti attachShadow pada elemen-nya seperti ini:
- // Shadow Host
- const divElement = document.createElement("div");
- // element yang berada di dalam Shadow DOM
- const headingElement = document.createElement("h1");
- headingElement.innerText = "Ini merupakan konten di dalam shadow DOM";
- // Melampirkan shadow root pada shadow host
- // Mengatur mode shadow dengan nilai open
- const shadowRoot = divElement.attachShadow({mode: "open"});
- // Memasukkan element heading ke dalam shadow root
- shadowRoot.appendChild(headingElement);
- // Memasukkan elemen shadow host ke regular DOM
- document.body.appendChild(divElement);
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width">
- <title>Shadow DOM Basic Usage</title>
- </head>
- <body>
- <script src="main.js"></script>
- </body>
- </html>
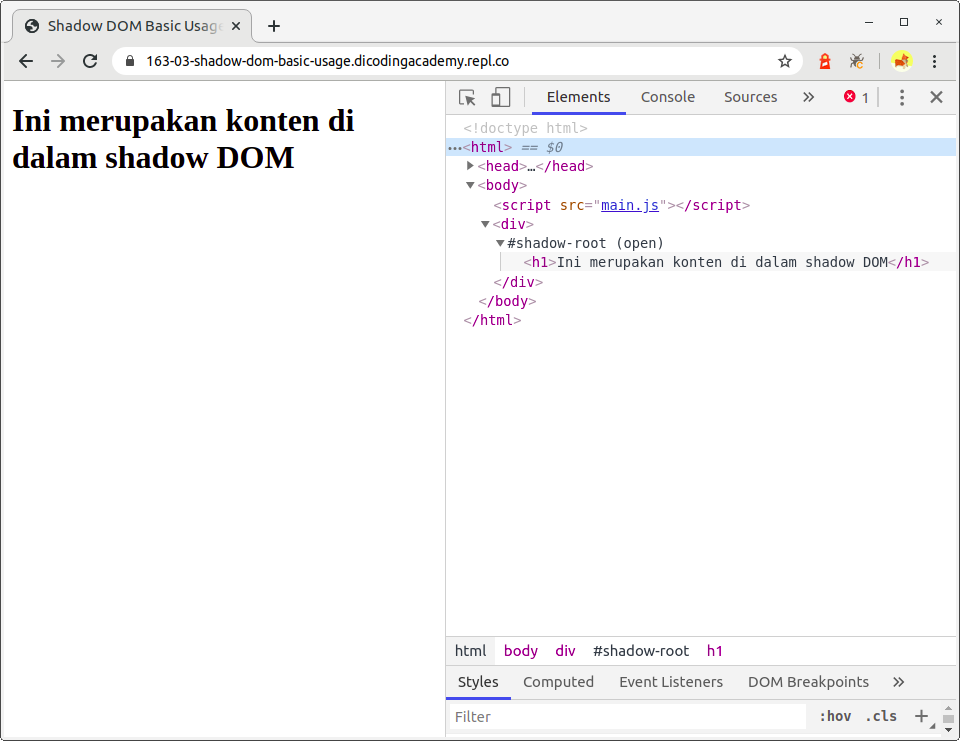
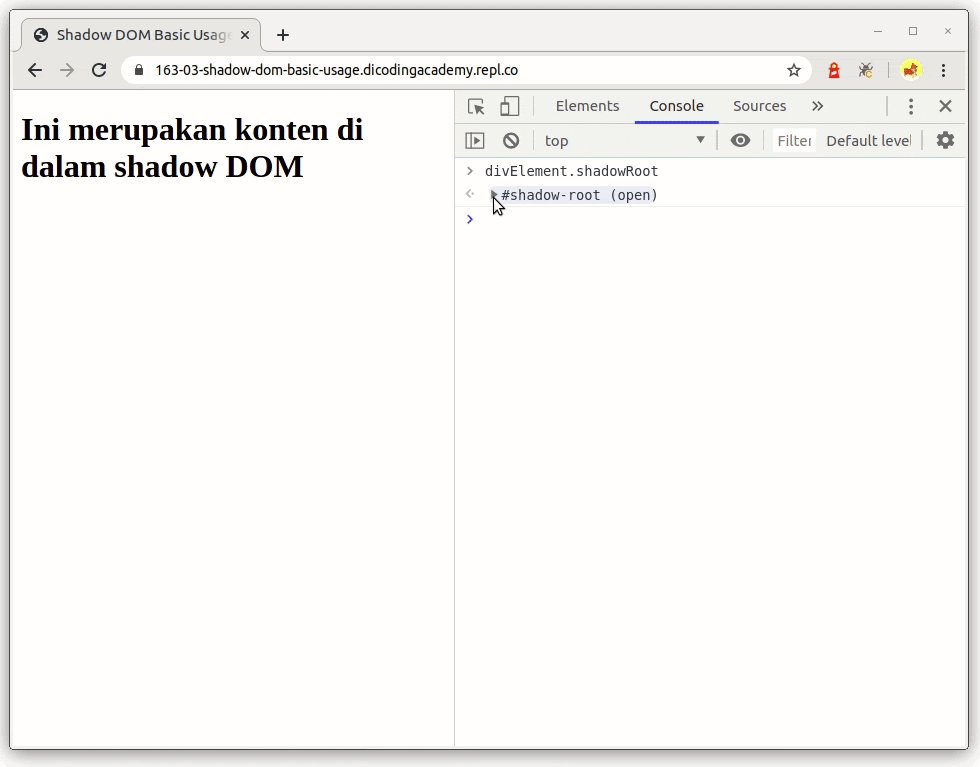
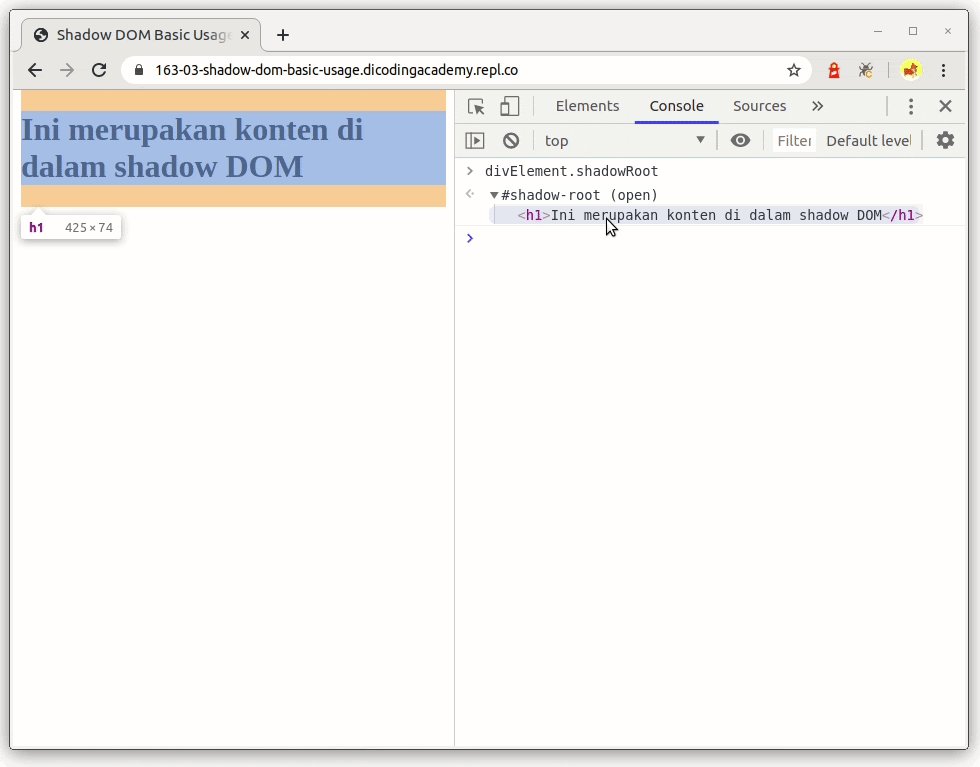
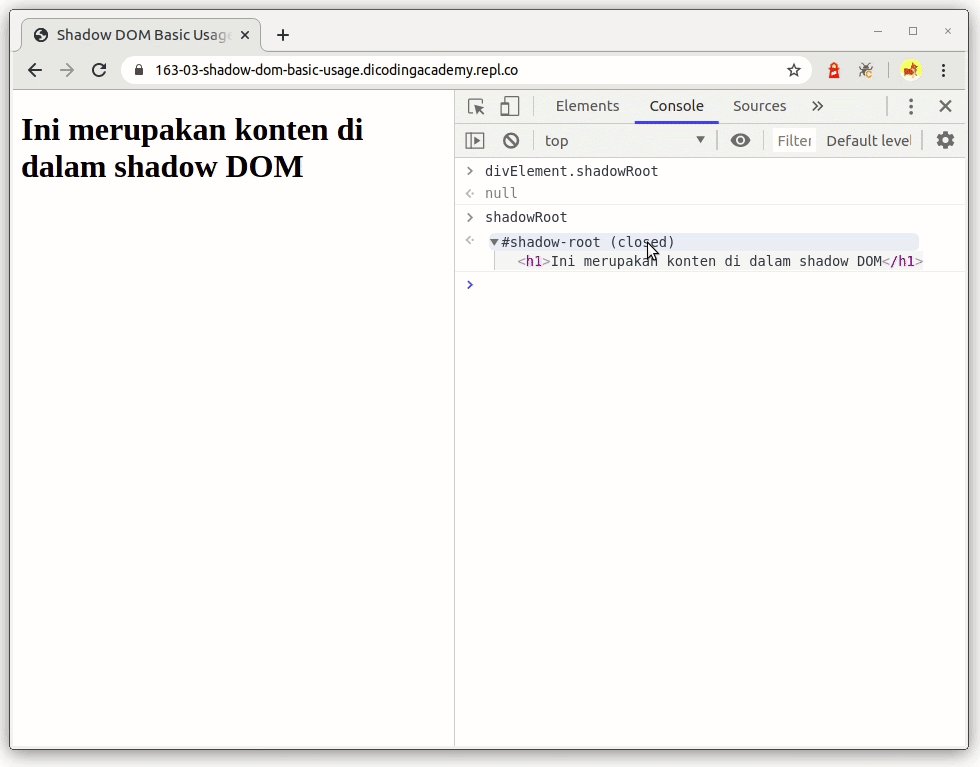
Jika kita lihat pada browser, maka struktur HTML yang akan dihasilkan adalah seperti ini:

Dan struktur DOM tree yang terbentuk akan tampak seperti ini:

Dalam penggunaan attachShadow() kita melampirkan objek dengan properti mode yang memiliki nilai ‘open’. Sebenarnya terdapat dua opsi nilai yang dapat digunakan dalam properti mode, yaitu “open” dan “closed”.
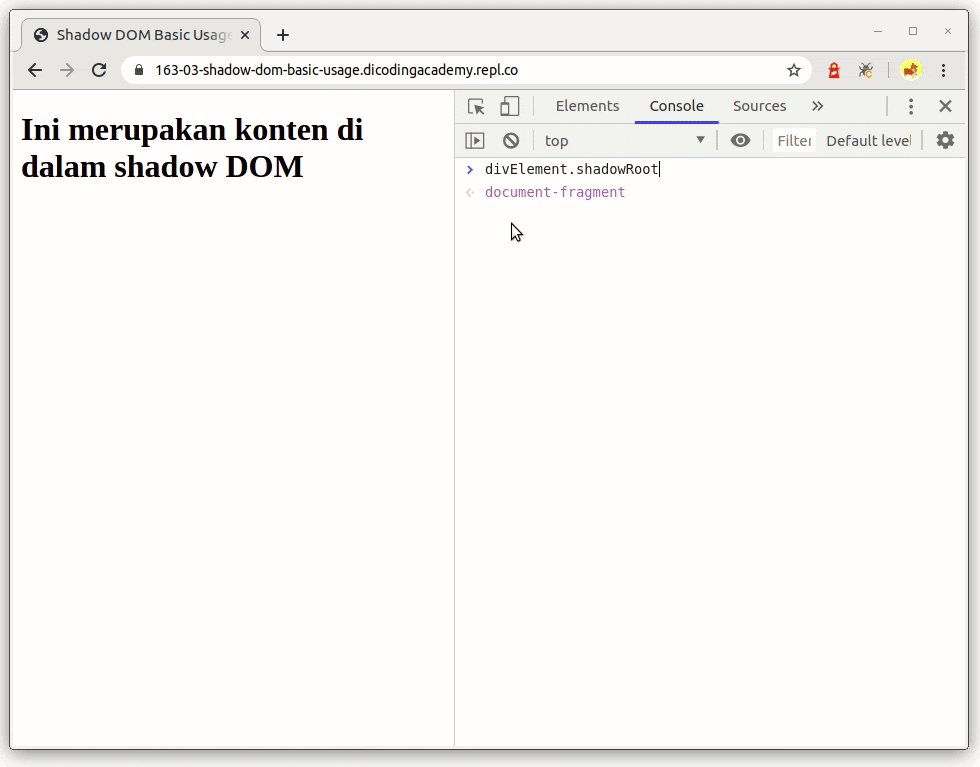
Menggunakan nilai open berarti kita memperbolehkan untuk mengakses properti shadowRoot melalui elemen yang melampirkan Shadow DOM.
- divElement.attachShadow;
properti shadowRoot mengembalikan struktur DOM yang berada pada shadow tree.

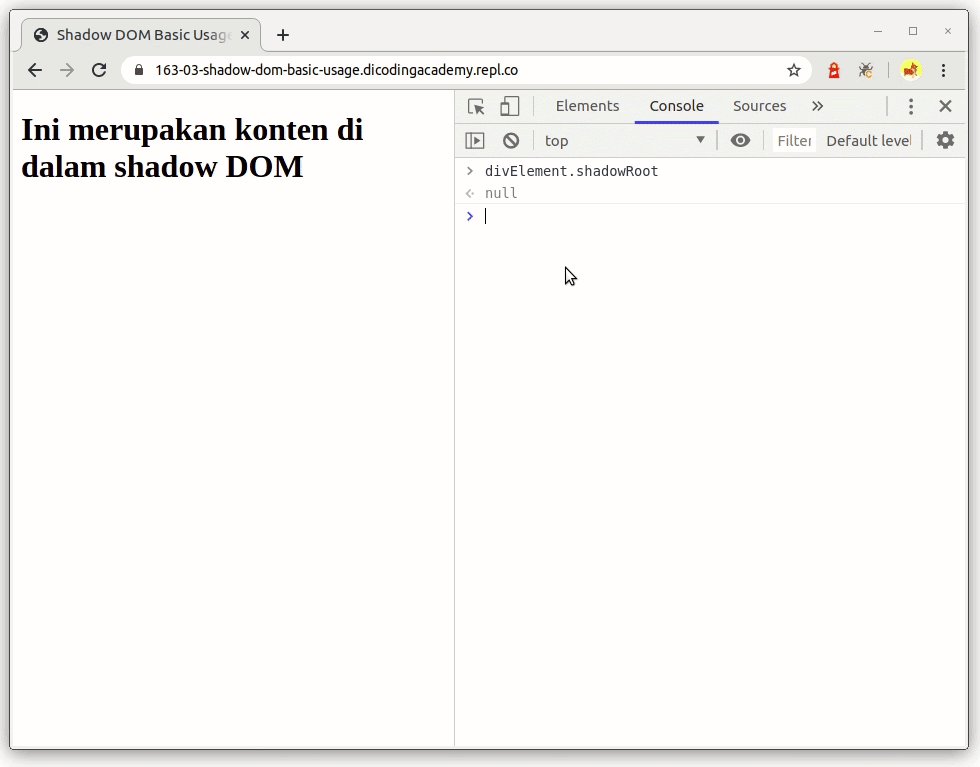
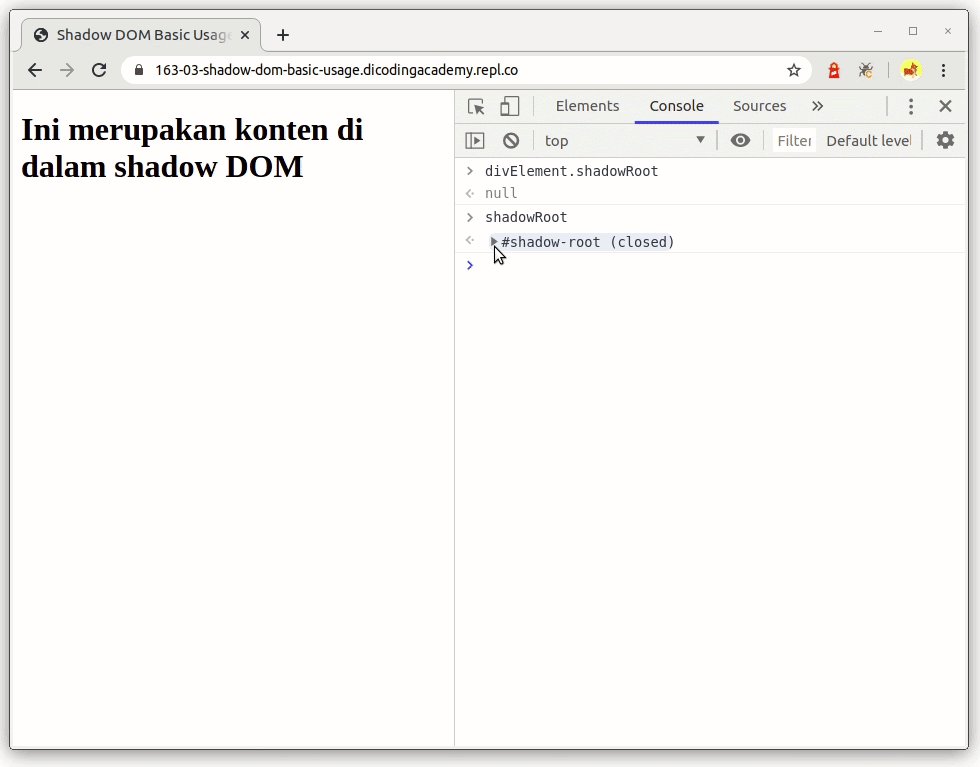
Namun jika kita menggunakan nilai closed maka properti shadowRoot akan mengembalikan nilai null.
- const shadowRoot = divElement.attachShadow({mode: "closed"});
- divElement.shadowRoot // null;
Hal ini berarti kita sama sekali tidak dapat mengakses Shadow Tree selain melalui variabel yang kita definisikan ketika melampirkan Shadow DOM.
- const shadowRoot = divElement.attachShadow({mode: "closed"});
- divElement.shadowRoot // null;
- shadowRoot // # shadow-root (closed)

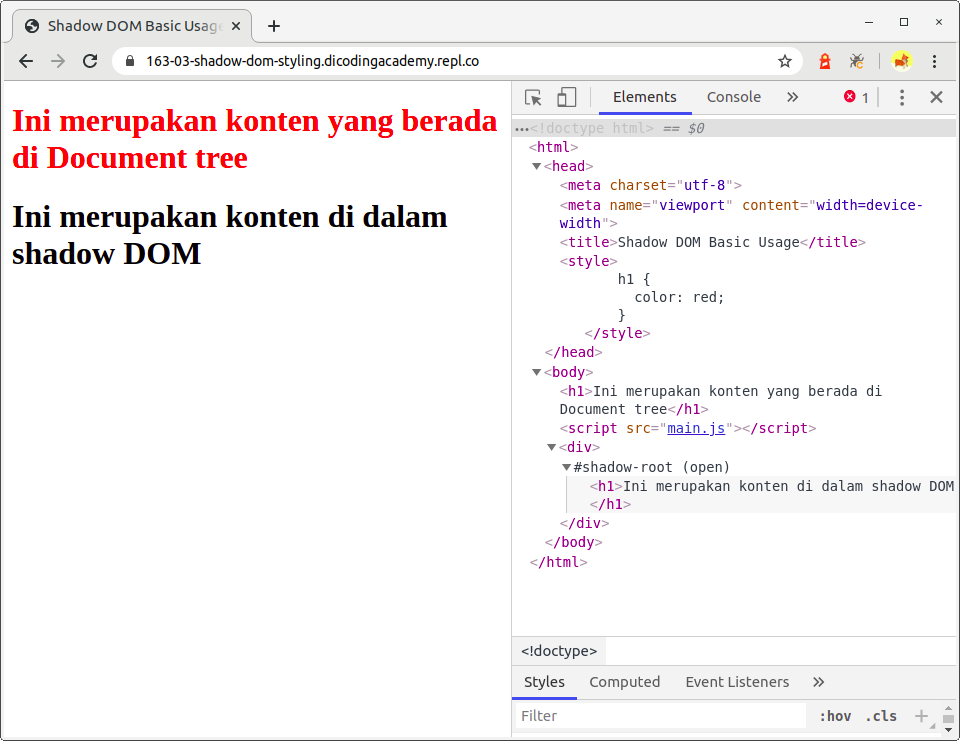
Karena Shadow DOM terisolasi dari document tree maka element yang terdapat di dalamnya pun tidak akan terpengaruh oleh styling yang berada diluar dari shadow root-nya.
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width">
- <title>Shadow DOM Basic Usage</title>
- <style>
- h1 {
- color: red;
- }
- </style>
- </head>
- <body>
- <h1>Ini merupakan konten yang berada di Document tree</h1>
- <script src="main.js"></script>
- </body>
- </html>
- // Shadow Host
- const divElement = document.createElement("div");
- // element yang berada di dalam Shadow DOM
- const headingElement = document.createElement("h1");
- headingElement.innerText = "Ini merupakan konten di dalam shadow DOM";
- // Melampirkan shadow root pada shadow host
- // Mengatur mode shadow dengan nilai open
- const shadowRoot = divElement.attachShadow({mode: "open"});
- // Memasukkan element heading ke dalam shadow root
- shadowRoot.appendChild(headingElement);
- // Memasukkan elemen shadow host ke regular DOM
- document.body.appendChild(divElement);
Jika dilihat pada browser maka hasilnya akan seperti ini:

Berdasarkan hasil di atas, styling hanya akan diterapkan pada elemen <h1> yang berada di document tree. Sedangkan elemen <h1> yang berada pada shadow dom tidak akan terpengaruh dengan styling tersebut. Lantas, bagaimana caranya kita melakukan styling pada Shadow DOM?
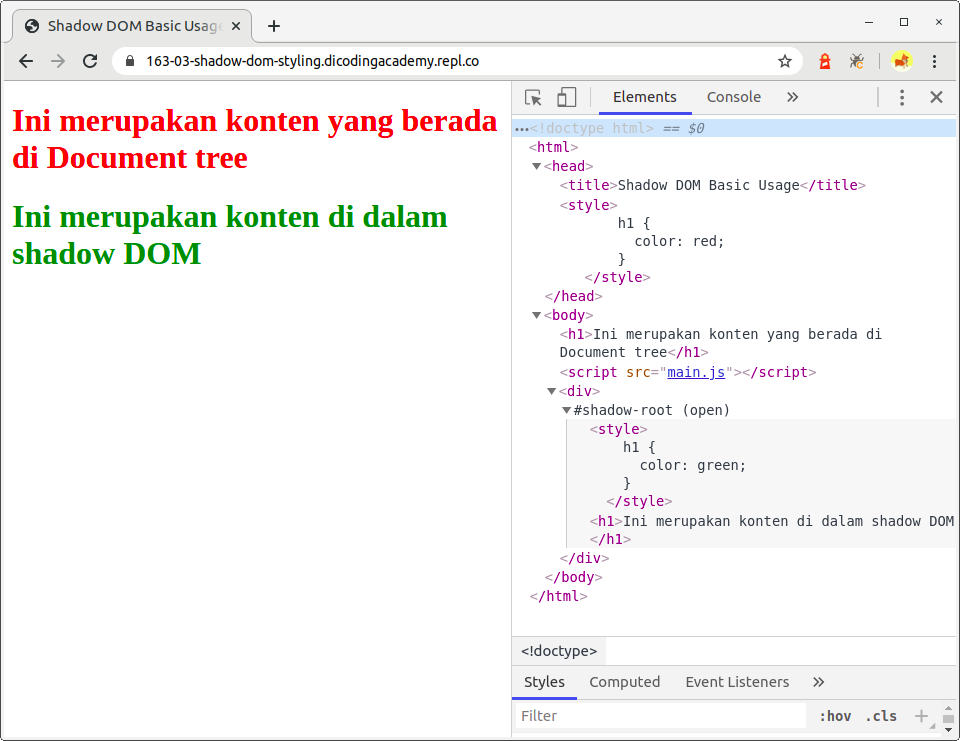
Kita dapat melakukannya dengan menambahkan template <style> di dalam shadowRoot.innerHTML. Contohnya seperti ini:
- // menetapkan styling pada Shadow DOM
- shadowRoot.innerHTML += `
- <style>
- h1 {
- color: green;
- }
- </style>
- `;
Maka element <style> tersebut akan berada di dalam shadow tree dan akan berdampak pada elemen yang ada di dalamnya.


Post a Comment